Check-out






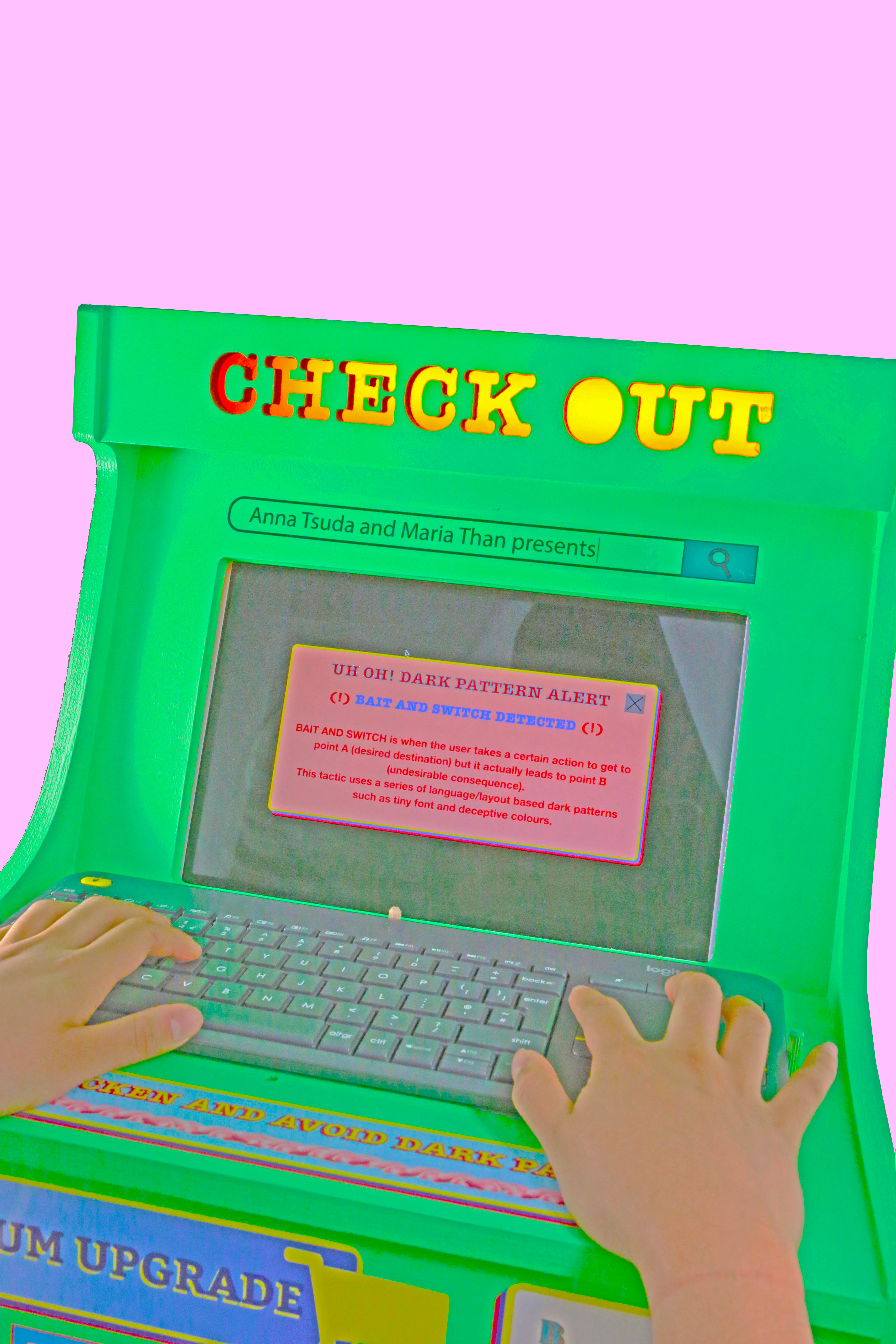
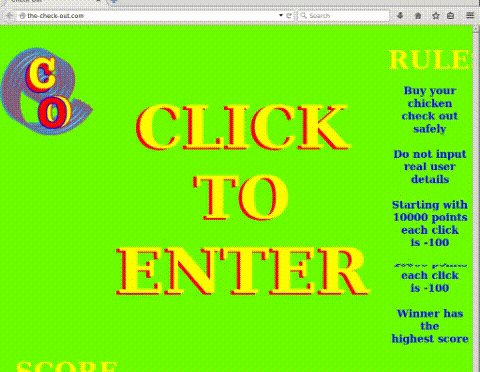
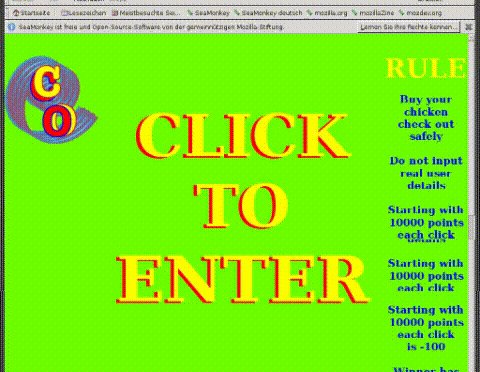
So let me tell you about the one where we made people buy a chicken on a fake Amazon website
COLLABORATION with Anna Tsuda with 3D help from Kelvin Yuen
Role: Branding, video-game design, research, publication design, 3D design, UX/UI, web design and development
Softwares: Illustrator, Photoshop, CNC cutter, HTML/CSS/JS
Exhibited at Somerset House, London (Digital Edge 2019)
Stepping out of comfort zone: 🌶🌶🌶🌶🌶🌶🌶
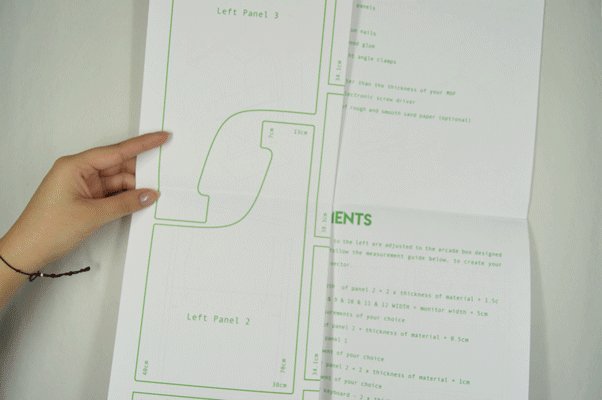
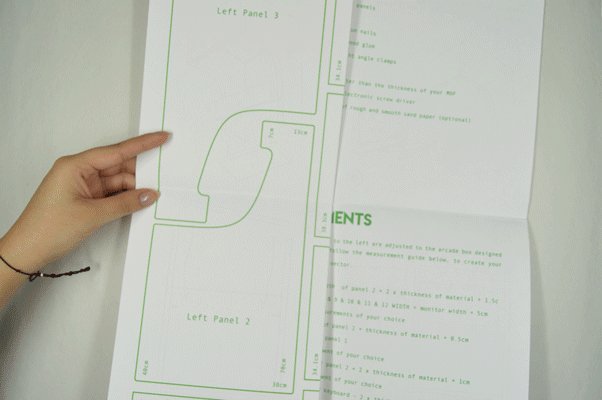
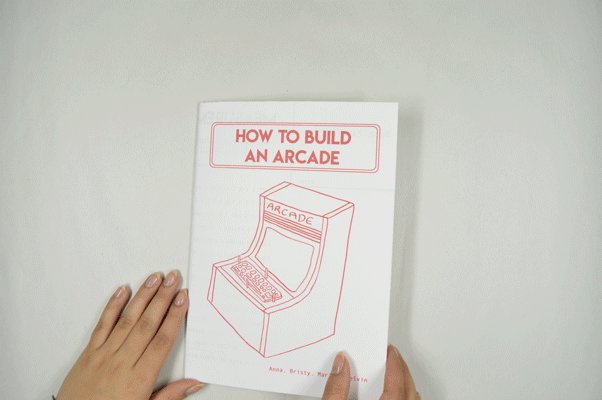
We also created a poster-guide on how to build arcade machines.
A challenge I encountered when creating wireframes and UI screens was ensuring they were doable and included all the functions of the game play for Anna as it was her first time designing a website from scratch using HTML CSS JS and we were improvising on our process as none of our tutors knew how to develop. The branding was inspired by early 2000’s web aesthetic, back in the day where pop-ups were the norms and viruses were so easy to download!
The biggest challenge, however, was building the arcade itself. I struggle with 3D visualisation, so we reached out to 3D design student and friend Kelvin Yuen and involved him in the making process and taught us to be patient. We created two mock-ups, a small one for design and a bigger one for prototyping, then sourced MDF in a local wood barn in Peckham, brought it in Camberwell in the wood workshop and cut two arcades. The first one was not very good as it was hand-cut and we rushed it due to deadlines, so we binned it, and learned that hand-made processes cannot be rushed. The final one we were the first ever students to prototype the brand new CNC cutter and designed an Ai file with vector lines. We then spray-painted it in the courtyard and printed vinyl stickers to decorate it. Finally we added an LED strip behind the cut-out title to create the arcade effect.
This was my first time using HTML/CSS/JS, learning about the importance of designing responsively and that not all browsers are the same, and building an arcade from scratch. I am not proficient in web dev but with proper training I can become an expert i’m sure!
Final video game recording ︎︎︎
![]()
![]()
![]()
![]()
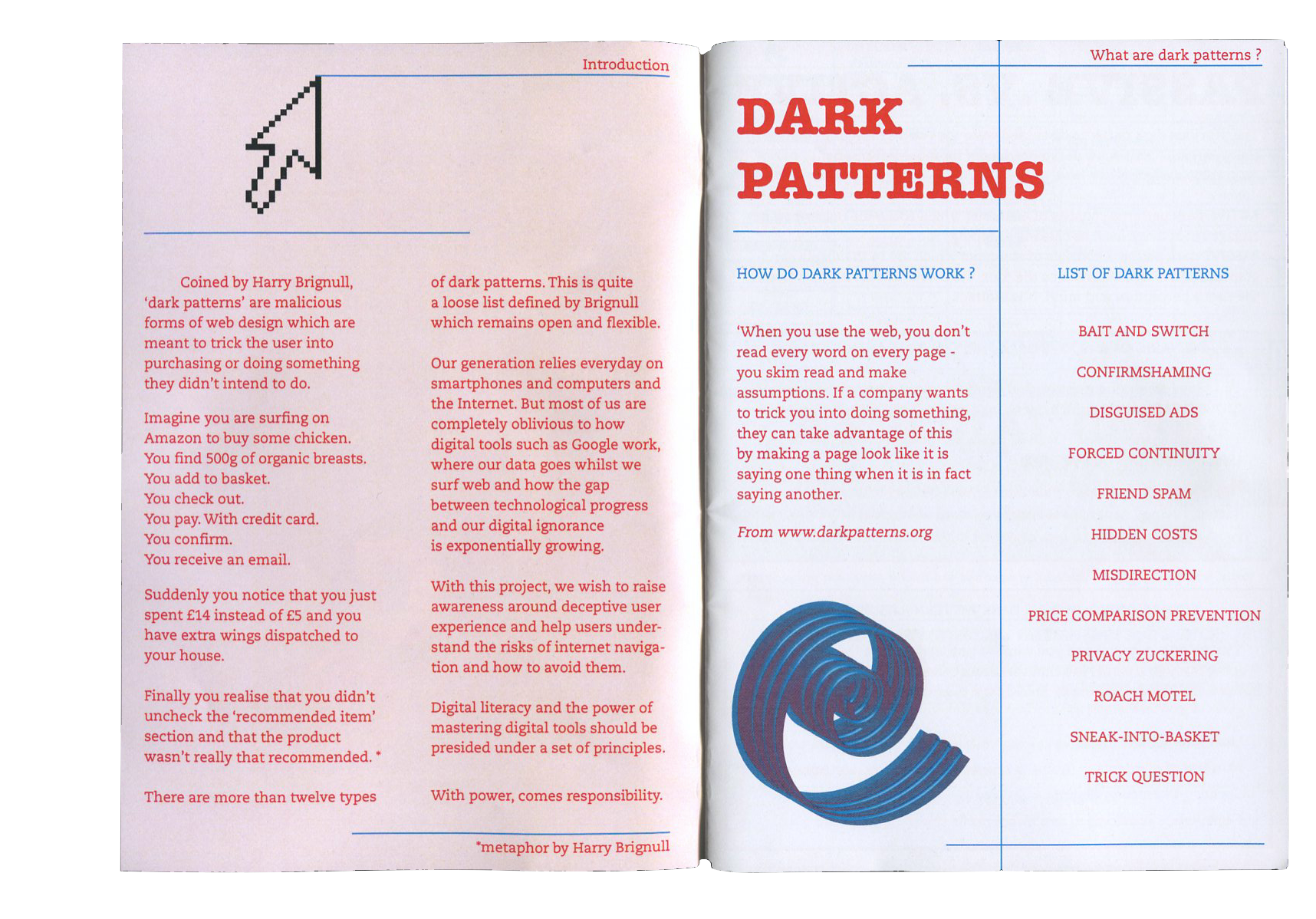
![]() Printed A5 publication extracts ︎︎︎
Printed A5 publication extracts ︎︎︎






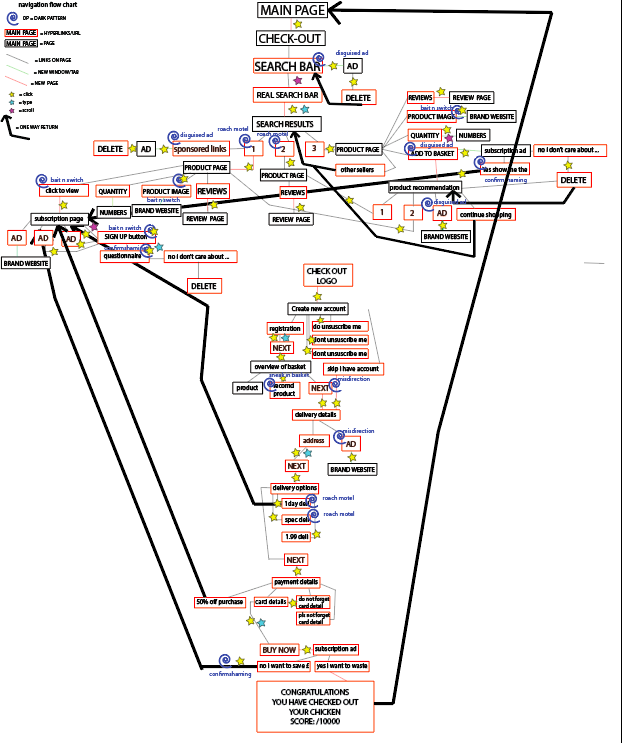
Flow chart mapping out functionalities ︎︎︎

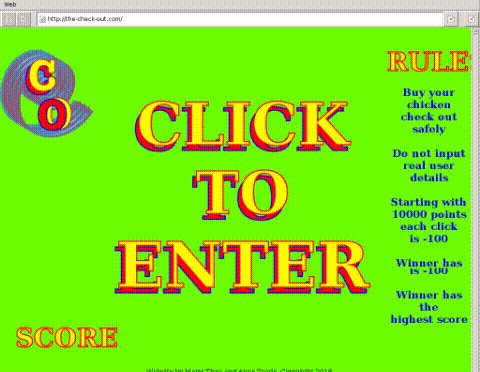
Checking out different browsers ︎︎︎
![]()
![]()
![]()
![]()
![]()
![]()
![]() Two tiny cardboard mock ups for design, one large life-sized one for prototyping, first arcade iteration (binned) and final product: before after ︎︎︎
Two tiny cardboard mock ups for design, one large life-sized one for prototyping, first arcade iteration (binned) and final product: before after ︎︎︎
![]()
![]() Building + painting the arcade in the wood workshop with Kelvin Yuen’s help ︎︎︎
Building + painting the arcade in the wood workshop with Kelvin Yuen’s help ︎︎︎
![]()
Printed A5 ‘How to build your own Arcade’ publication, sold at Taiwan Book Fair 2020 ︎︎︎

Printed A5 ‘How to build your own Arcade’ publication, sold at Taiwan Book Fair 2020 ︎︎︎